画像サイズに合わせてポップアップウインドウを開きたい。これはパソコン画面に対して画像のサイズが小さければ、なんのテクニックもなしに簡単にできる。しかし、画像の高さが大きい場合、ブラウザによって縦スクロールバーの幅が異なるため、何らかの細工が必要となる。

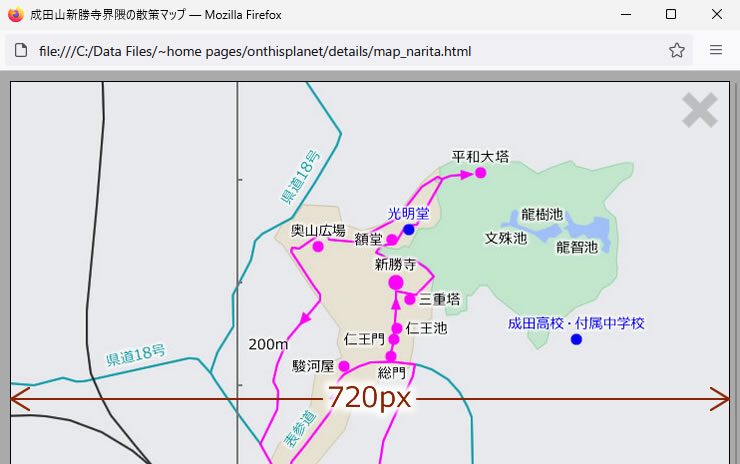
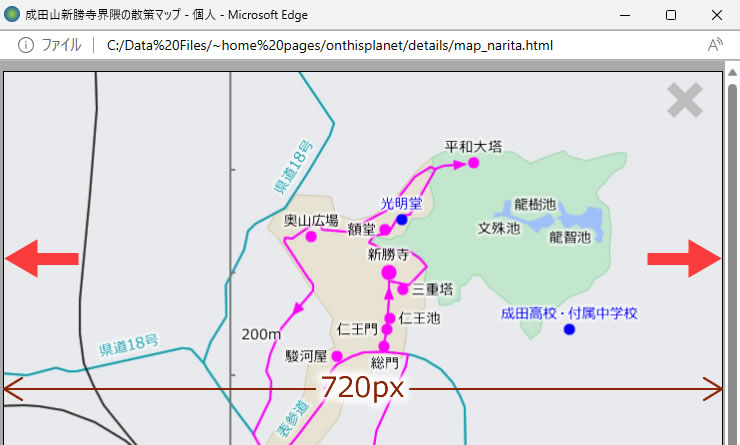
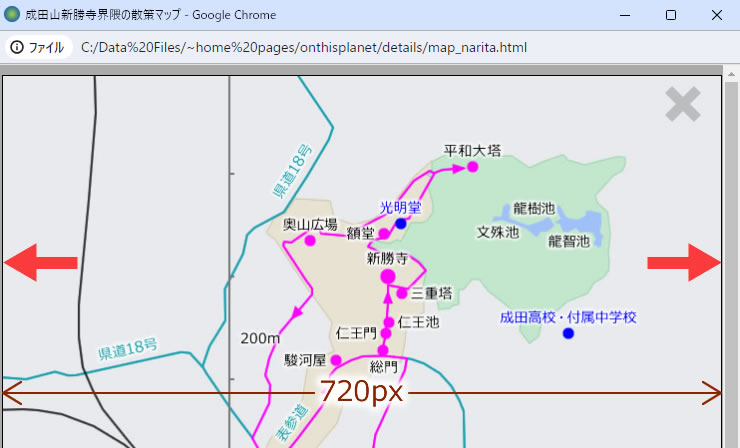
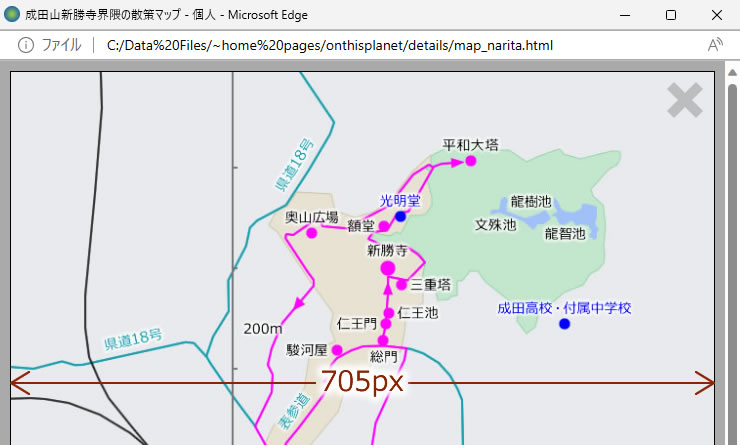
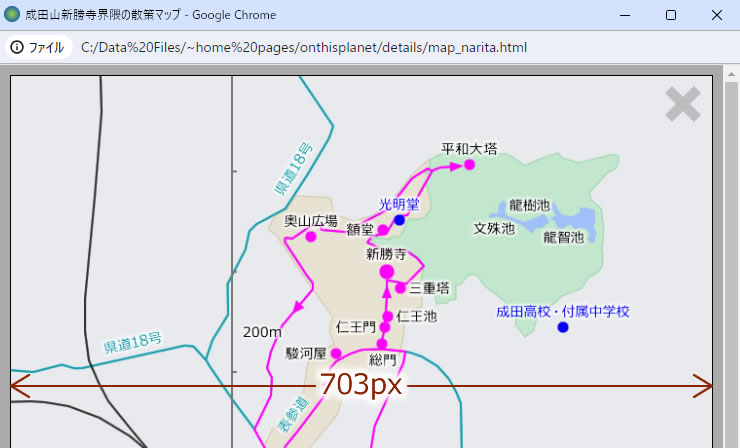
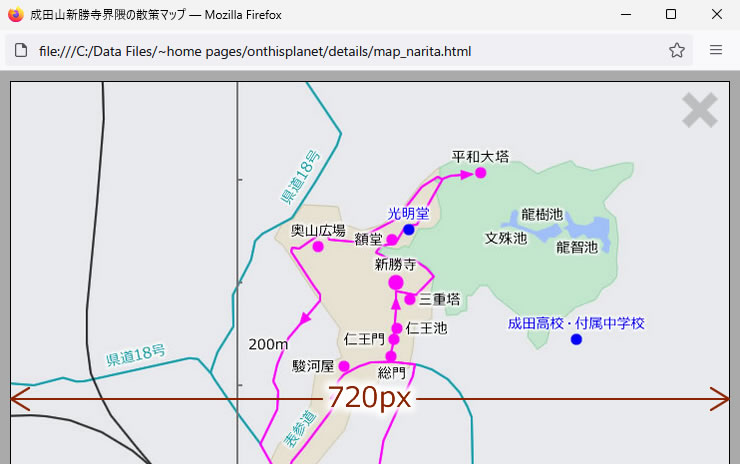
一例として画像サイズを幅720px×高さ840pxとし、周囲に10pxの余白をとる。 。これらより小さいものも数多く存在するが、きりがないので無視する。ポップアップウインドウのクライエント領域の最大サイズは、ディスプレイの解像度からタイトルバーの高さや枠の幅、Windows のステータスバーの高さなどを差し引き、幅1500px×高さ742px(暫定値)とする。 JavaScript でポップアップウインドウを開く。 window.open("url.html", "subwindow", "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=no, width=740, height=742, left=0, top=0"); 、Firefox では問題なく表示されるが、他のブラウザでは左右の余白がなくなってしまう。



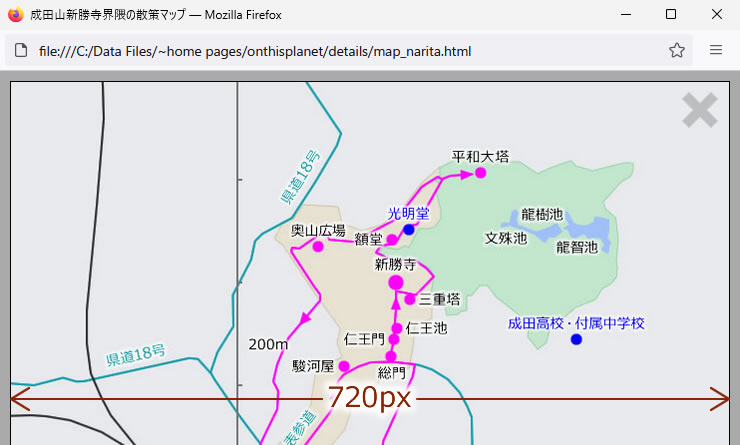
そこで、スクロールバーの幅の分を調整してみる。 1. .image{ /* 画像要素 */ position: absolute; top: 10px; left: 10px; width: calc(720px - calc(100vw - 100%)); } @-moz-document url-prefix() { /* Firefox のみ */ .image { width: 720px; } } .wrap{ /* 親要素 */ position: relative; margin: 0; width: 100%; } この方法は一見良さそうだが、Firefox 以外では画像サイズがオリジナルから縮小されるので、鮮明度が若干低下する。



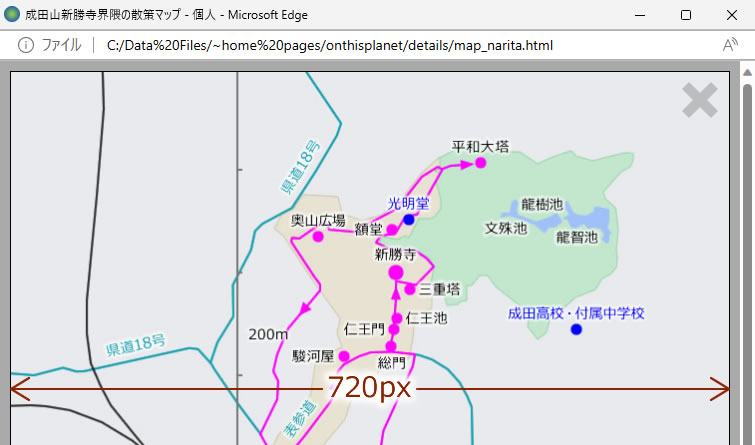
2. var mywidth = 740 + window.innerWidth - document.body.clientWidth; /* add scrfoll bar width */ window.open("url.html", "subwindow", "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=no, width=" + mywidth + ", height=742, left=0, top=0");



ブラウザとバージョンを選ばず対応でき、コードもシンプル。これで決まり。 なお、忘備録として JavaScript でブラウザを判定して条件分けする方法を書き留めておく。ただし、コードが長ったらしくなり、Firefox のバージョンも判別できないので、あえて採用するメリットはない。 var userAgent = window.navigator.userAgent.toLowerCase(); var mywidth = 740 + window.innerWidth - document.body.clientWidth; if(userAgent.indexOf('firefox') != -1 || userAgent.indexOf('trident') != -1) { window.open("url.html", "subwindow", "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=no, width=740, height=742, left=0, top=0"); else { window.open("url.html", "subwindow", "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=no, width=" + mywidth + ", height=742, left=0, top=0"); } }