この記事はパソコンで表示される文字(字体)の話。スマホは対象外。

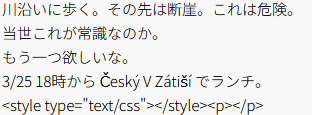
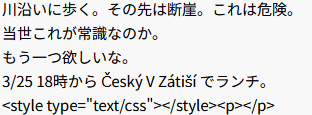
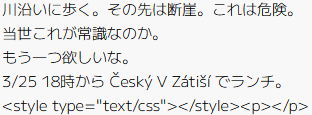
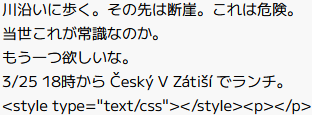
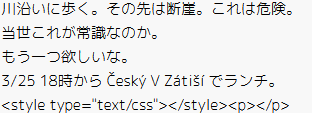
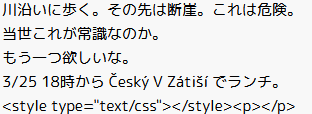
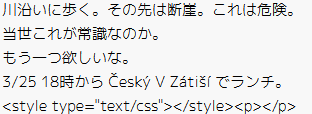
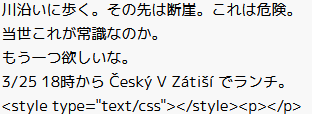
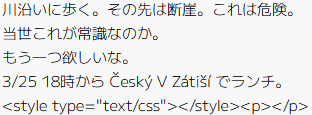
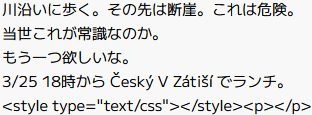
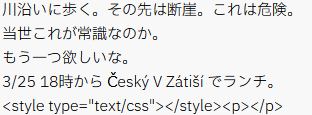
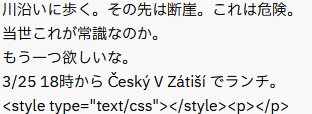
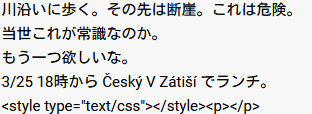
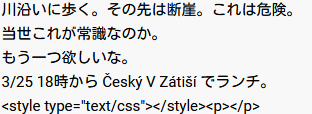
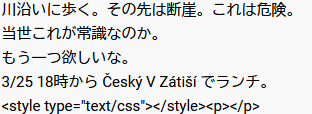
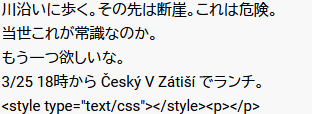
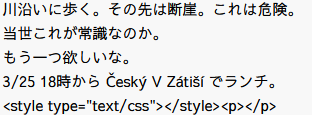
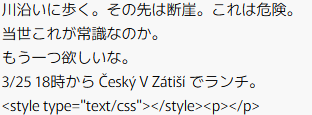
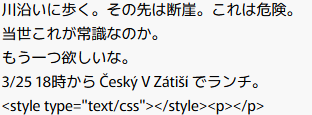
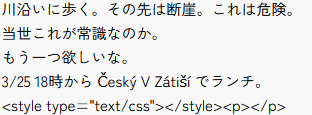
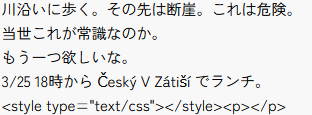
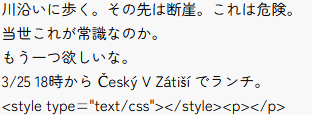
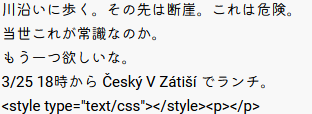
これまでウェブサイトには美しさよりも「明瞭」さを優先してメイリオを使ってきた。しかし、パソコンで表示した場合、文字が綺麗に揃わない、全体が雑な印象になるなど不満がいっぱい。たとえば、 例A: 川沿いに歩く。その先は断崖。これは危険。⇐ 文字の縦位置と大きさがバラバラ。 例B: 当世これが常識なのか。⇐ 行のベースラインが一直線にならない。 例C: もう一つ欲しいな。⇐ "一" が上にずれる。 ときには1ピクセル上げたり下げたりサイズを調整したり、画像で置き換えたりもしていた。もっとも嫌だったのは、これを回避するために文章を変えなければならなかったこと。 もうこんなこととはオサラバしたいと、他のフォントセットに変えてみることにした。美しい・収蔵字数が豊富・無料・安全が条件。そうなると Google Fonts しかないだろう。Adobe には色々な問題がある。Google Fonts の中のすべての日本語ゴシック体(ノーマルなもののみ)を試してみた。明朝体は使わない。
| フォント名 | ウェイト | 結 果 | コメント | |
| Google FontsNoto Sans Japanese | 300 |  | 文字サイズのばらつき少。コード表示に難あり。文字余白:上大・下小 |
| 400 |  | 線が太すぎる。コード表示に難あり。 | |
| Google FontsM PLUS 1 | 300 |  | 文字サイズのばらつき少。優しい印象。英数字の字体にクセがある。文字余白:上大・下小 |
| 400 |  | 画数が多い漢字に難あり。線が太すぎる。英数字の字体にクセがある。 | |
| Google FontsM PLUS 1 Code | M PLUS 1 の英数字のみ等幅としたもの | ||
| Google FontsM PLUS Rounded 1c | 300 |  | 字体がきれい。一部にズレ・重なりあり。英数字の字体にクセがある。 |
| 400 |  | 線の太さは丁度よい。字体が荒い。英数字の字体にクセがある。 | |
| Google FontsM PLUS 1p | 300 |  | 一部にズレ・重なりあり。英数字の字体にクセがある。 |
| 400 |  | 字体が荒い。英数字の字体にクセがある。 | |
| Google FontsM PLUS 2 | 300 |  | つぶれ・ズレが少ない。文字余白:上大・下小 |
| 400 |  | 一部につぶれ・ズレあり。 | |
| Google FontsIBM Plex Sans JP | 300 |  | 完璧ではないがきれい。文字余白:均一 |
| 400 |  | 線の太さは丁度よい。一部につぶれ・ズレあり。 | |
| Google FontsRoboto + Kosugi | 400 |  | 線が太すぎる。文字余白:均一 |
| Google FontsRoboto + Kosugi Maru | 400 |  | 字体がきれい。線が太すぎる。文字余白:均一 |
| Google FontsRoboto + BIZ UDGothic | 400 |  | 文字サイズにばらつきあり。一部につぶれ・ズレあり。文字余白:均一 |
| Google FontsRoboto + BIZ UDPGothic | 400 |  | 文字サイズにばらつきあり。一部につぶれ・ズレあり。文字余白:均一 |
| Google FontsSawarabi Gothic | 400 |  | 文字が微妙に小さい。一部につぶれ・ズレあり。文字余白:上大・下小 |
| Google FontsMurecho | 300 |  | 字体と太さはこれがベスト。にズレあり。文字余白:上大・下小 |
| 400 |  | 字体がきれい。線が太すぎる。一部につぶれ・ズレあり。 | |
| Google FontsZen Kaku Gothic New | 400 |  | 。文字サイズにばらつきあり。つぶれ・ズレあり。文字余白:上大・下小 |
| Google FontsZen Kaku GothicAntique | 400 |  | 字体がきれい。文字が小さい。文字余白:上大・下小 |
| Google FontsZen Maru Gothic | 400 |  | 文字が小さい。字体にクセがある。文字余白:上大・下小 |
| Google FontsRoboto + Kiwi Maru | 300 |  | 文字が小さい。字体にクセがある。文字余白:均一 |
あれこれ試して残ったのは Roboto + M PLUS 2 Light 300 と IBM Plex Sans JP Regular 400。どちらも百点満点とは言えないけれど、日本語表示はメイリオよりずっとマシだろう。前者は美しく上品だが線が少々細いので目が疲れる。とりあえず後者を選択した。メイリオは欧文フォントとしては優秀なので、一部はメイリオのままとした。 なお、文字の位置が微妙に変わってくるため、ボタンラベルなどの余白調整が必要になる。CSS ファイルで @import を使うと読み込みが遅くなるので非推奨とのことだが、問題があるようには感じられない。 @import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+JP&display=swap'); body {font-family: 'IBM Plex Sans JP', sans-serif; } ところで、のフォントは秀逸。Hiragino Kaku Gothic ProN のようだが、深入りしないこととする。